Styles are some defined rules. These rules are written for the HTML elements and the effect shows in the browser. CSS (Cascading Style Sheets) is the language for writing style rules.
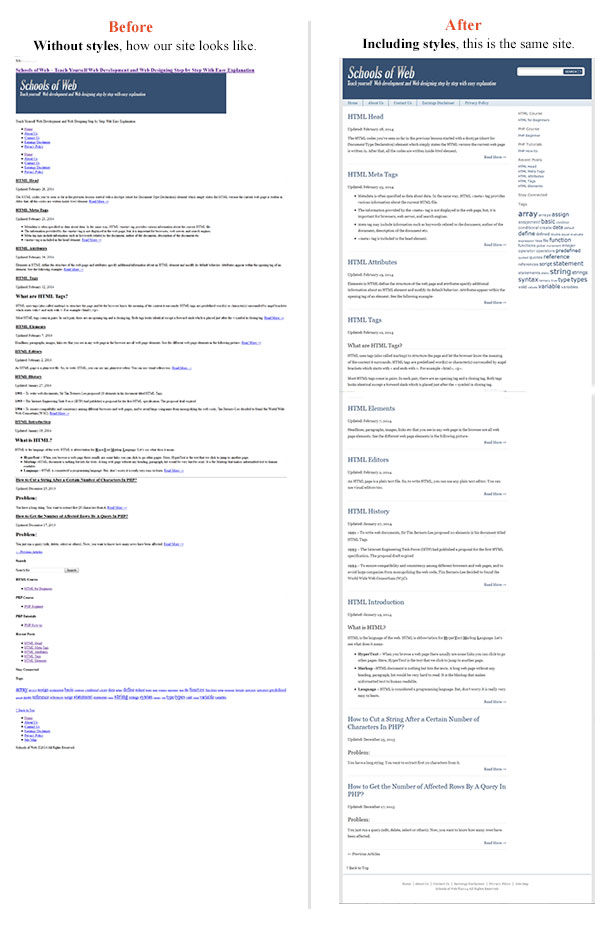
Comparing an HTML file with and without using styles
Let’s see what styles can do on web sites. Both images below are for the same site, they have same HTML codes; the left one is using no style, and the right one has been styled with CSS. Which one is better you think?

How to apply styles in HTML document
To put effect of the styles on the HTML document, you have to add CSS in the HTML file. You can add styles in your HTML document in three ways-
- External style sheet
- Internal style
- Inline style
External style sheet
This is the most commonly used method of applying styles in a website. In this method, styles are written in an external style file and then it is linked to the HTML pages. So, one style sheet can affect multiple HTML pages.
External style sheet are plain text file just like HTML files. This file is saves with a .css suffix. Example styles.css, global.css, default.css etc. You can save with any name you want as long as it has .css extension.
Same HTML but different looks
By adding a different style sheet which defines different style rules, it is quite possible to give a website a completely new look.
As CSS styles determine look of the site, you can optimize your same site for different devices to fit perfectly just changing different external style sheets. One external style sheet may adjust your site fit in computer, another in tablet, and the other in mobile.
Ways of attaching an external style sheet
There are 2 ways you can attach an external style sheet to an HTML page-
- Using link element
- Importing external style sheet inside
- Using link element
Example:<!doctype html> <html lang="en"> <head> <link href=”css/style.css” rel=”stylesheet” /> </head> <body> <p>This is a paragraph.</p> <a href=”<a href="http://schoolsofweb.com/category/html-for-beginners/">http://schoolsofweb.com/category/html-for-beginners/</a>”>Browse the table of contents.</a> <p>This is another paragraph.</p> </body> </html>Here in line 4, link element is used to attach the style sheet style.css. The href attribute is indicating the path to the external style sheet and rel attribute is indicating the relationship between the referring HTML document and the linked file.
- Importing external style sheet inside style element
Example:<!doctype html> <html lang="en"> <head> <style> @import url(css/style.css); </style> </head> <body> <p>This is a paragraph.</p> <a href=”<a href="http://schoolsofweb.com/category/html-for-beginners/">http://schoolsofweb.com/category/html-for-beginners/</a>”>Browse the table of contents.</a> <p>This is another paragraph.</p> </body> </html>In line 5, style.css style sheet file is imported. It is written inside the style element. Here, type attribute is specifying the type of text that is being used inside the style element and the media attribute is specifying that the content inside the style element is for all type of devices.
 Be careful while using @import to include style sheet. It might negatively impact on your website performance.
Be careful while using @import to include style sheet. It might negatively impact on your website performance.
The CSS style rules in style.css:
Suppose, we want to make background color of a paragraph yellow. The CSS rule for this would be as follows-
p{background-color:yellow}
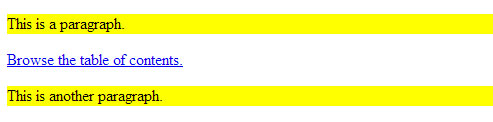
Suppose, the above CSS is written in style.css file that we attached with the above HTML file, then the output of the above HTML page would be –

At this point, you may not understand the above CSS rule. Don’t worry; you’ll understand this in out CSS for beginners course (coming soon) where a complete beginners can learn CSS from scratch.
Pros:
- One style sheet is enough to stylize multiple web pages. You don’t have to write the same rules for every page.
- As the same style sheet is linked to all the pages, the entire website looks identical.
- One major benefit of this method is faster page loading. Once a browser loads an external style sheet, the style sheet stays in the browser’s cache. So, next time that HTML page or other pages of the same site that uses the same style sheet load, it doesn’t require loading that style sheet again which makes the site loading faster.
- To make a single change on multiple pages, it only requires to change in that external sheet.
When to use external style sheet:
It is the best practice to apply styles always using external style sheet.
Internal style:
In this method, the styles that are written in external style sheet are pasted in the HTML code internally. So, it is called internal style. Also, as the styles are embedded in the HTML page inside, it is also called embedded style. Styles using this method affect on the current web page only. CSS styles are written inside the style element in the head section. See the following example-
Example:
<!doctype html>
<html lang="en">
<head>
<style>
p{background-color:yellow;}
</style>
</head>
<body>
<p>This is a paragraph.</p>
<a href=”<a href="http://schoolsofweb.com/category/html-for-beginners/">http://schoolsofweb.com/category/html-for-beginners/</a>”>Browse the table of contents.</a>
<p>This is another paragraph.</p>
</body>
</html>
As you can see in the above example, style element is used to add the styles in the head element. It has the same output as the external sheet does above.
Pros:
- If your website has only one page where styles need to not be shared in other pages, you can deter from adding an extra external style sheet file. Instead, you can use internal style.
Cons:
- For multi pages web site to make a single style change, you have to edit the same style rule in all the pages separately which is time consuming.
- Internal styles sheet doesn’t get the caching advantage that the external style sheet has.
- As it affects on only the elements of the current web page, it is the lesser efficient method of applying styles than external style sheet where styles affect on the elements of all the pages it links to.
When to use internal style:
If your website has only one HTML page and no chance of expending the site later, then you may choose inline style method.
Inline style:
In this method, style rules for an element are written in the same line the element is defined, that’s why it is called inline style. This method of styling affects on an individual element only. To style an element we use style attribute inside the opening tag of that element. You can test styling for any element just using style attribute in that element.
Example:
<!doctype html>
<html lang="en">
<head>
</head>
<body>
<p style=”background-color:yellow;”>>This is a paragraph.</p>
<a href=”<a href="http://schoolsofweb.com/category/html-for-beginners/">http://schoolsofweb.com/category/html-for-beginners/</a>”>Browse the table of contents.</a>
<p style=”background-color:yellow;”>This is another paragraph.</p>
</body>
</html>
In the above example, inline style has been added in opening tags of both paragraphs. The above code has the same output as the external sheet did above.
Pros:
- To check how a new style will look like before finalizing it, you can use inline style. After that, you can add that style in external or internal style sheet.
Cons:
- As it only affects on one element of a single web page, you have to write the same styling code in the similar element to add the same effect. On the other hand, using internal style sheet or external style sheet, you can write one style rule for an element and it will affect on all the similar elements in the page.
- For multi pages web site, to make a single style change of an element, you have to edit not only every element of a single web page, but also in all the pages separately.
- As it affects on only one element at a time, it is the least efficient method of applying styles comparing to other two methods.
When to use inline style:
- To test how a new style will look like in an element, you can use it.
- To override styles defined by external style sheet or internal styles, you may use it. Inline style rule has priority over internal style or external style sheet.
| Next Lesson : HTML Scripts >> |