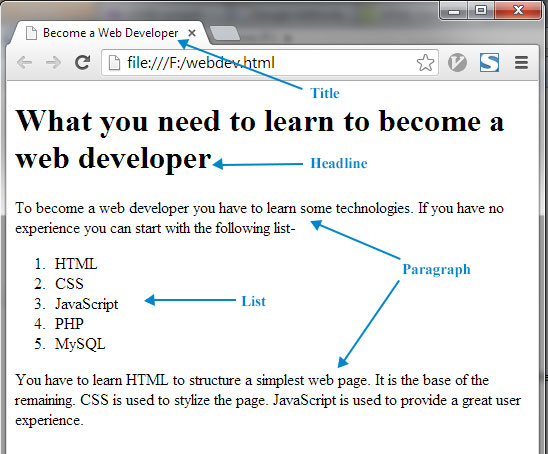
Headlines, paragraphs, images, links etc that you see in any web page in the browser are all web page elements. See the different web page elements in the following picture-

It is the HTML element(s) that are responsible to display each web page element in the above picture.
What is an html element?
Element is the basic building block of an HTML page. HTML elements define the structure of a web page. Every web page is a collection of some HTML elements.
You know the contents we see in a web page (ex, see the above page) are houses in HTML codes. But, it is actually the HTML elements that contain those contents. Depending on the content sits inside an element, the meaning of the content inside it changes and the browser treats it accordingly. For example, content inside the h1 element indicates heading and it looks like headline in the browser (in the above picture, the headline “What you need to learn to become a web developer” is inside the h1 element). Similarly, content inside p element indicates paragraph and it looks like a paragraph in the browser.
The following picture shows the HTML code for the above web page. Look at the HTML elements and the contents inside those.
 There are dozens of elements in HTML.
There are dozens of elements in HTML.
Anatomy of an HTML element
Each HTML element comprises of three parts-
- An opening tag,
- A Closing tag, and
- Text between the two tags
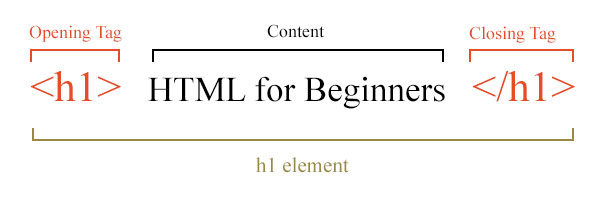
 The above picture shows a complete h1 element. <h1> is the opening tag, then the content “HTML for Beginners” that the element includes, and at last the closing tag </h1>.
The above picture shows a complete h1 element. <h1> is the opening tag, then the content “HTML for Beginners” that the element includes, and at last the closing tag </h1>.
HTML element writing rules
- In HTML5, you can use either uppercase or lowercase or mixed case to write an element name.
- But, it is recommended to use all lowercase in the element name. The examples above all used the lowercase as element names. Ex, the paragraph element – we used p not P.
Empty (or Void) HTML element
Some elements have no content to be surrounded and hence need no closing tags. These are empty HTML elements or void HTML element. For example, img element. This element is used to display image in the web page. See the example below-

An empty element doesn’t have closing tag, but to mark it as empty element you can place an optional space and an optional forward slash just before the closing greater than (>) mark. See the above picture.

Nested HTML elements
Element not only contains texts but also it can contains other elements. When an element is placed inside another element, it is called nested element. See the example below-
<p>To become a <u>web developer</u> you need to learn some technologies. If you have no experience you can start with the following list- </p>
In the above code, u element, which is used to underline texts inside it, is nested inside the p element. See the output of the above HTML code below. As the u element is nested in the p element, so, “web developer” is underlined in the paragraph.

Most common HTML elements
There are few HTML elements that exist in every web page. To write a minimum web page these elements are required. These elements include-
- html element
- head element
- title element
- body element
At first let’s have a look an example HTML page using the above element-
<html lang="en">
<head>
<title>HTML for Beginners</title>
</head>
<body>
</body>
</html>
Now let’s examine each of the above elements.
html element
html is the first element of a web page. All other elements are included inside it. This element starts with <html> tag and ends with </html> tag. Anything inside this element considers as HTML codes.
head element
After the html element, head is the first element. It starts with <head> tag and ends with </head> tag. Content inside this element is not displayed in the browser’s main window. Rather, this element contains information about the current web page. Actually, this element may contain some elements, each of those contains information about the web page.
title element
Every webpage has a title that is displayed in the title bar or tab of the browser. The content of the title resides inside the title element. The element starts with <title> tag and ends with </title> tag.
body element
Any content we see in the main browser window are written in the body element. This element starts with <body> tag and ends with </body> tag. The rest of the elements are written in this element.
| Next Lesson : HTML Tags >> |