What are HTML Tags?
HTML uses tags (also called markup) is used to structure the page and let the browser know the meaning of the content it surrounds. HTML tags are predefined word(s) or character(s) surrounded by angel brackets which starts with < and ends with >. For example <html>, <p>.
Most HTML tags come in pairs. In each pair, there are an opening tag and a closing tag. Both tags looks identical except a forward slash which is placed just after the < symbol in closing tag.
Anatomy of an opening tag

The above picture is the opening headline tag. It begins with < symbol then h1 which is the HTML element name and at last the > symbol. <h1> indicates that it is the opening tag of the HTML headline element. After the opening tag the effect of the tag takes place in the content and it continues until the closing tag appears. The text after <h1> tag becomes bold and very large in size.
Example:
<h1> This is headline </h1>
Output:

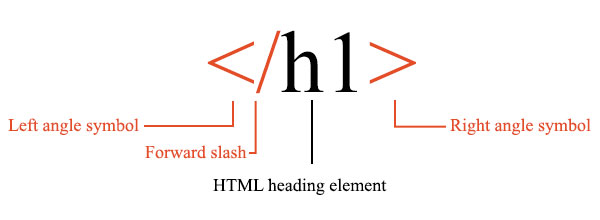
Anatomy of a closing tag

The above picture is the closing headline tag of h1 element. It is identical to the opening <h1> tag except that forward slash (/) right after the < symbol. The effect of the tag that begins after the opening tag stops after the closing tag.
No closing tag in an empty HTML element
In the HTML Elements lesson you learned that there are some elements that don’t contain any content, hence, it doesn’t require any closing tag. Because, closing tag is required to enclose the texts inside the opening and closing tags. In an empty HTML tag after the element name, you can add an optional space and a forward slash before the right angel (>) symbol. For example, br element which adds a line-break in the location it declares, img element which inserts image in the webpage, etc.

HTML tag writing rules
- In HTML5, you can use either uppercase or lowercase or mixed case to write tags.
- It is customary to use all lowercase as tag. The examples above all used the lowercase as element names.
| Next Lesson : HTML Attributes >> |