From the previous lessons you already know that HTML is used to structure the web site, and CSS to stylize that structure (HTML Styles). Both of these technologies are adequate to make a static HTML page. But, modern web sites are all about interactivities. Well, it is the client-side scripting language that adds the interactivities to the web pages. By client-side script, it means the script performs its action on the visitor’s browser without relying on the web server where the actual files are located.
HTML supports many client-side scripting languages, but, JavaScript is the most popular and widely used client-side scripting language.
Some uses of scripts (JavaScript)
Following is a small list of what you can do with JavaScript.
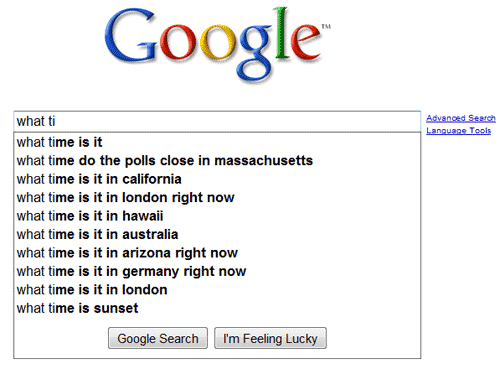
- Google auto-suggest: while you type in the google search box, it shows you similar search terms with a drop down list.

- Facebook social plug-ins: To embed facebook plug-ins ex. like box in your site JavaScript code is used.

- Gmail: When you click Inbox. Trash, Spam etc inside gmail, the content loads without reloading the page which is done by JavaScript.

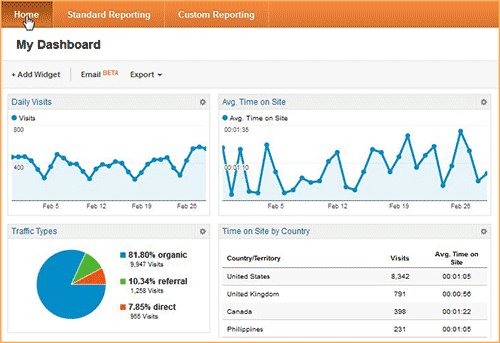
- Google analytics: To track website’s visitors’ number, traffic sources etc google analytics provide a JavaScript code to put on the website.

- Image sliders: Lots of modern sites including the news sites use rotating image sliders in their first page.

- Web based instant messengers: You may have come across sites that interact with their visitors with instant messaging system added in the web site.

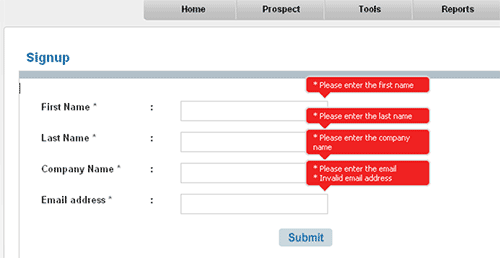
- Form validation: When you submit a form without filling any required field, you might have seen any kind of alert which is a very widely used JavaScript action.

How scripts (JavaScript) work with HTML document
When you run a web page in a browser, the browser takes the elements of the page and draws a map which is known as DOM (short for Document Object Model). Using DOM, browsers understand the structure of an HTML document and relationship among the HTML elements, attributes, and contents. JavaScript can read this DOM and perform its action in the web page.
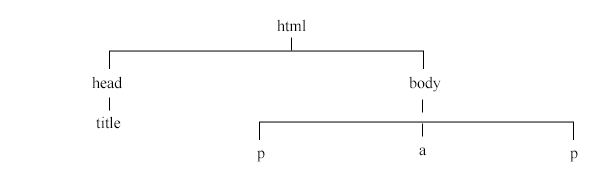
Considering an HTML document as a tree and its elements as nodes of that tree, you can resemble it with DOM.
A simple HTML page and its DOM
The following is the code of a very simple HTML page-
<!doctype html> <html lang="en"> <head> <title>Example of external script</title> </head> <body> <p>This is a paragraph.</p> <a href="http://schoolsofweb.com/category/html-for-beginners/">Browse the table of contents.</a> <p>This is another paragraph.</p> <script src="default.js" type="text/javascript"></script> </body> </html>Here is the DOM representation of the above page-
Integrating scripts to HTML pages
There are two ways to include scripts in a HTML page-
- External script
- Internal script or embedded script
You can add JavaScript code either in head element or in body element. But, to get better performance, it is advised to include it just before the closing </body> tag.
External script
To include an external script use script element and reference the external script by the src attribute. You can add this script element inside the head element or in the body element.
Example:
The HTML file&lt;!doctype html&gt; &lt;html lang="en"&gt; &nbsp;&nbsp;&nbsp; &lt;head&gt; &nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; &lt;title&gt;Example of external script&lt;/title&gt; &nbsp; &nbsp;&nbsp;&lt;/head&gt; &nbsp;&nbsp;&nbsp; &lt;body&gt; &nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; &lt;p&gt;This is a paragraph.&lt;/p&gt; &nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; &lt;a href=”http://schoolsofweb.com/category/html-for-beginners/”&gt;Browse the table of contents.&lt;/a&gt; &nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; &lt;p&gt;This is another paragraph.&lt;/p&gt; &nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; &lt;script src=”default.js” type=”text/javascript”&gt;&lt;/script&gt; &nbsp;&nbsp;&nbsp; &lt;/body&gt; &lt;/html&gt;
default.js file
alert(“This is a JavaScript pop up.”);[wpdm_file id=6]
Output:
If you run the above page, it will display the following pop up box with the message – This is a JavaScript pop up.
In the above example in HTML file, the JavaScript file default.js is added in line 11. You can load multiple scripts in one HTML document.
Pros:
It is easier to manage one external script than managing same script embedded in different HTML pages.Internal script or embedded script
Here, JavaScript codes are written directly between the <script> and </script> tags in HTML document.
In this method no src attribute is used as there is no need to reference any external script.
Example:&lt;!doctype html&gt; &lt;html lang="en"&gt; &lt;head&gt; &lt;title&gt;Example of embedded script&lt;/title&gt; &lt;/head&gt; &lt;body&gt; &lt;p&gt;This is a paragraph.&lt;/p&gt; &lt;a href=”http://schoolsofweb.com/category/html-for-beginners/"&gt;Browse the table of contents.&lt;/a&gt; &lt;p&gt;This is another paragraph.&lt;/p&gt; &lt;script&gt; alert(“This is a JavaScript pop up.”);&lt;/script&gt; &lt;/body&gt; &lt;/html&gt;[wpdm_file id=7]
Output:
If you run the above page, it will display the same above pop up box that you see in the external script example with the message – This is a JavaScript pop up.In the above example, JavaScript code is embedded directly in line 11.
Cons:
Embedded script is not a preferable way to add JavaScript in your HTML page. To add the same functionality in multiple pages, you have to add the same JavaScript code to every time.How JavaScript code is triggered
In a browser there generate a lots of events against various occurrences happened in the browser. For example, when a page completed loading an event triggered. Other events could be when a key is pressed, or, when the cursor is placed over a link, or, when a button is pressed etc. You can write JavaScript to respond to any of the event when it occurs. This is how web pages become interactive.
When an event occurs, an event handler responds. This respond may include calling a JavaScript code. Event handlers are written as attributes of an HTML element. The following is a list of some event handlers-
onclick: The onclick event handler is triggered when visitor clicks on a element where the event handler is defined. Let’s see how this event handler works.
Example:&lt;!doctype html&gt; &lt;html lang="en"&gt; &lt;head&gt; &lt;script type=”text/javascript”&gt; function showPopup(){ alert(“This is a JavaScript pop-up.”); } &lt;/script&gt; &lt;/head&gt; &lt;body&gt; &lt;a href="#" onclick=”showPopup();”&gt;Click here and a JavaScript pop-up will appear.&lt;/a&gt; &lt;/body&gt; &lt;/html&gt;[wpdm_file id=8]
In the above example when a visitor clicks on the link above, a popup window will appear. The onclick event handler is used in the a element which calls showPopup() JavaScript function when a visitor click on the click.
onload: This event handler is triggered when a web page where it is written is finished loading.
onchange: This event handler is triggered when content or value of an element is changed.
onmouseover: This event handler is triggered when mouse pointer over an element.
onkeypress: This event handler is triggered when a key is pressed while the cursor is on that specified element.
How to hide scripts from non-supporting browsers
Because of the prevalent use of scripting languages (ex. JavaScript), modern browsers support these. But, there may have a very small percentage of people still using old browsers that may not support scripts. Also, there is option in browsers to disable scripts. In both cases, the scripts written for the HTML page will be displayed on the browsers. To hide scripting codes from to display, write scripting code inside HTML comments. Browsers which can’t understand scripting codes will consider these codes as comments and will ignore but supporting browsers will recognize the codes and will act accordingly.
Example:
&lt;!doctype html&gt; &lt;html lang="en"&gt; &lt;head&gt; &lt;title&gt;Example of hiding scripting codes from unsupported browsers&lt;/title&gt; &lt;script type=”text/javascript”&gt; &lt;!-- function showPopup(){ alert(“This is a JavaScript pop-up.”); } --&gt; &lt;/script&gt; &lt;/head&gt; &lt;body&gt; &lt;a onclick=”showPopup();”&gt;Click here and a JavaScript pop-up will appear.&lt;/a&gt; &lt;/body&gt; &lt;/html&gt;[wpdm_file id=9]
In the example above, JavaScript codes (line 7 and 8) are written between HTML comments (line 6 and line 9). You’ll know more about comments in HTML Comments lesson.
noscript element: request visitors to activate script
It’s not enough to hide scripting codes from non-supporting browsers. Modern web user experience is deeply dependent on user interaction. Visitors using unsupported browser may miss these interactions and also important information which rely on scripting codes.
To inform users that they are missing required interaction, you can use noscript element. Display inconvenient message inside this element. Script-unsupported browsers will display this content while supported browser will ignore this.
As the inconvenience message need to show to visitors, place this noscript element inside the body element.
Example:
&lt;!doctype html&gt; &lt;html lang="en"&gt; &lt;head&gt; &lt;title&gt;Example of hiding scripting codes from unsupported browsers&lt;/title&gt; &lt;script type=”text/javascript”&gt; &lt;!-- function showPopup(){ alert(“This is a JavaScript pop-up.”); } --&gt; &lt;/script&gt; &lt;/head&gt; &lt;body&gt; &lt;a onclick=”showPopup();”&gt;Click here and a JavaScript pop-up will appear.&lt;/a&gt; &lt;noscript&gt; Currently JavaScript is disabled in your browser. Please turn on it. &lt;/noscript&gt; &lt;/body&gt; &lt;/html&gt;[wpdm_file id=10]
If your browser doesn’t support Javascript, you’ll see the text written inside the noscript element otherwise you won’t see that message.
| Next Lesson : HTML Body >> |