We human being gets many characteristics like skin color, hair color, height etc. from our parents and ancestor. Similarly, when you apply CSS styles in an HTML element, the other elements inside it get those styles automatically.
What is CSS inheritance?
CSS inheritance is the way in which styles are passes from one element to its children. When you declare a CSS style to an element, it not only affects that element but it also affects its descendant of that element. That means no matter how many generation deep a descendant selector is, it will inherit the styles from its ancestor.
As an example, for the following HTML, you may write a CSS style for the section element which makes the font size italic.
<body>
<section>
<p>Learn web development step by step-</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>AJAX</li>
</ul>
</section>
</body>
Here is the CSS code for it-
section{
font-style: italic;
}
As the p, ul and li elements are descendants of the section elements, all will inherit the style from the section element and text inside the descendant selectors will become italic.
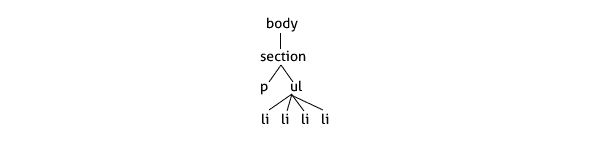
To better understand the child-parent relationship between the elements, here is the tree representation of the above HTML-

Output:
- HTML
- CSS
- JavaScript
- jQuery
- AJAX
How CSS inheritance works
When you add a style for an element, the element gets that style as well as any style it inherits from its ancestor. Now, suppose you add another style in the above example for the li elements that makes their color red. So, now, the text inside the li elements will become red and italic (by inherited the italic from its ancestor section element).
Here is the CSS code for it-
section{
color: red;
}
Output:
- HTML
- CSS
- JavaScript
- jQuery
- AJAX
A Practical application of CSS inheritance
Usually, every web page you see online has some common styles for all (or maximum) its elements. For example, the font type, font color, background color etc. Designers usually define these styles in the body element as it is the first element that is visible in the browser screen and all other elements are nested inside it. So, its descendant will inherit the styles defined in it.

Advantage of CSS inheritance
It saves you a lot of coding; so, it saves your coding time. Imagine that CSS doesn’t support inheritance and you want to make all the font of your website as vardana. In this case, you have to write the same font style in every element that contains text. But, inheritance makes it possible to declare the font style in the parent once, and all its descendant elements get that automatically.
CSS properties that don’t support inheritance
The following CSS properties are not inherited from the parent to its descendant elements-
- All the background properties (ex. background-color)
- All the border properties (ex. border-width)
- All the margin properties (ex. margin-top)
- All the padding properties (ex. padding-left)
- clear
- display
- float
- height
- text-decoration
- vertical-align
- width
Why inheritance doesn’t work on some CSS properties
A style property which is applied directly to an element overrides the same style property inherited from its ancestor. Browsers have some predefined style properties for some elements. So, styles inherited from their ancestors don’t affect those.